How to implement and customize android search dialog?
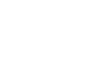
18 CommentsIn this tutorial, we are going to learn how to implement and customize android search dialog in our android application. Search functionality is one of the major features most android applications have.
In my most of projects we needed a search dialog which had to pop up and perform searches based on input and show results. And i found a great library which help to make my work easy. Android Search dialog library is an awesome and customizable search dialog with built-in search options.
Customize Android Search Dialog
9 CommentsIn this tutorial, we are going to learn how to implement and customize android search dialog in our android application. Search functionality is one of the major features most android applications have.
In my most of projects we needed a search dialog which had to pop up and perform searches based on input and show results. And i found a great library which help to make my work easy. Android Search dialog library is an awesome and customizable search dialog with built-in search options.
ViewPager cards animation like Duolingo - Tell Me How - A Place for Technology Geekier
4 Comments
ViewPager cards animation like Duolingo - Tell Me How - A Place for Technology Geekier:

Recently i started to learn Spanish so installed Duolingo app and inspired by their app which used ViewPager cards animation.
Read More

Recently i started to learn Spanish so installed Duolingo app and inspired by their app which used ViewPager cards animation.
Android O features and API you should know - Tell Me How
Android O features and API you should know - Tell Me How:
After launching of Android O many developers and geekier want to know about their features. So do I introduces a variety of latest features and capabilities for users and developers.

This document highlights what is new for developers. you can check first developer preview here Lets discuss with features and API of Android O …
Read More
After launching of Android O many developers and geekier want to know about their features. So do I introduces a variety of latest features and capabilities for users and developers.

This document highlights what is new for developers. you can check first developer preview here Lets discuss with features and API of Android O …
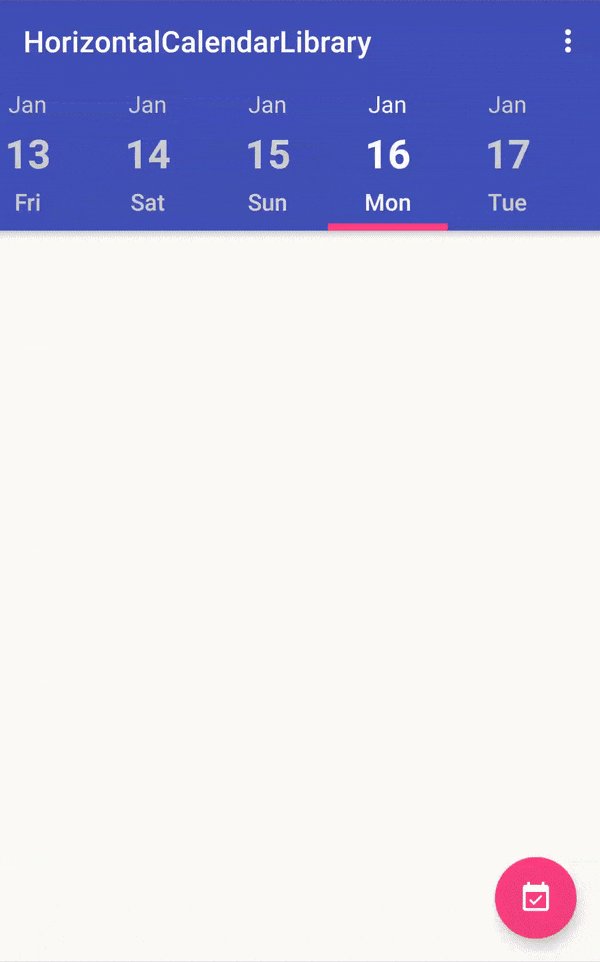
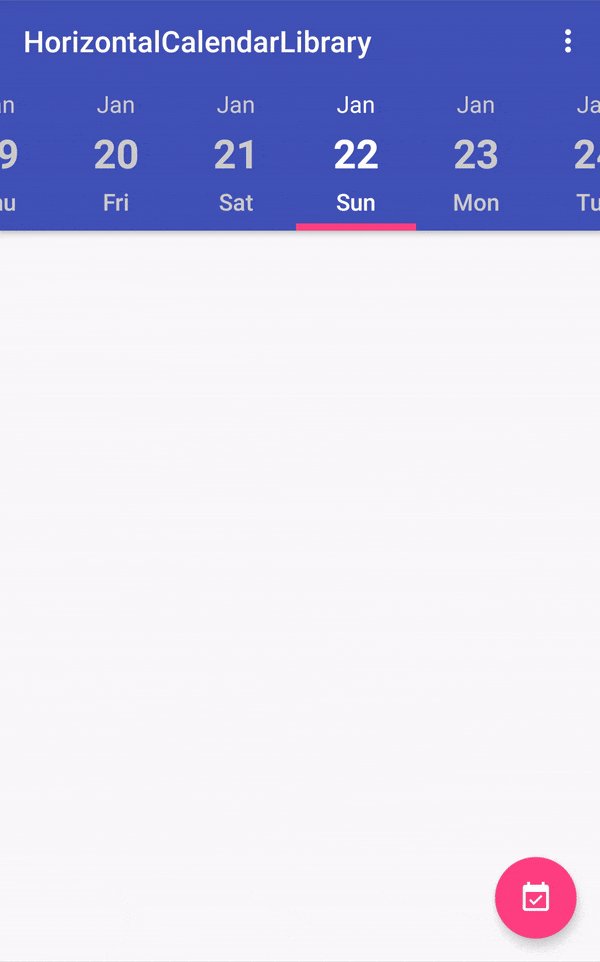
Top 25 Android Libraries you can try in 2017 - Part 1
Top 25 Android Libraries you can try in 2017 - Part 1:
This is a list of 25 best Android libraries released in January and February 2017. All of these are worth trying out — they are not in ranked order.

Let’s get started!
Read More
This is a list of 25 best Android libraries released in January and February 2017. All of these are worth trying out — they are not in ranked order.

Let’s get started!
ExifInterface Support Library
Google introduce ExifInterface Support Library:

This is a class for reading and writing Exif tags in a JPEG file or a RAW image file. Supported formats are: JPEG, DNG, CR2, NEF, NRW, ARW, RW2, ORF and RAF. Attribute mutation is supported for JPEG image files.
Read More

This is a class for reading and writing Exif tags in a JPEG file or a RAW image file. Supported formats are: JPEG, DNG, CR2, NEF, NRW, ARW, RW2, ORF and RAF. Attribute mutation is supported for JPEG image files.